河北领行网络科技公司2017年创立"采方宝"政采品牌,开始从事各省市政府采购商城的入围对接工作。目前
咨询电话:15633027908
所有产品分类


河北领行网络科技公司2017年创立"采方宝"政采品牌,开始从事各省市政府采购商城的入围对接工作。目前
咨询电话:15633027908
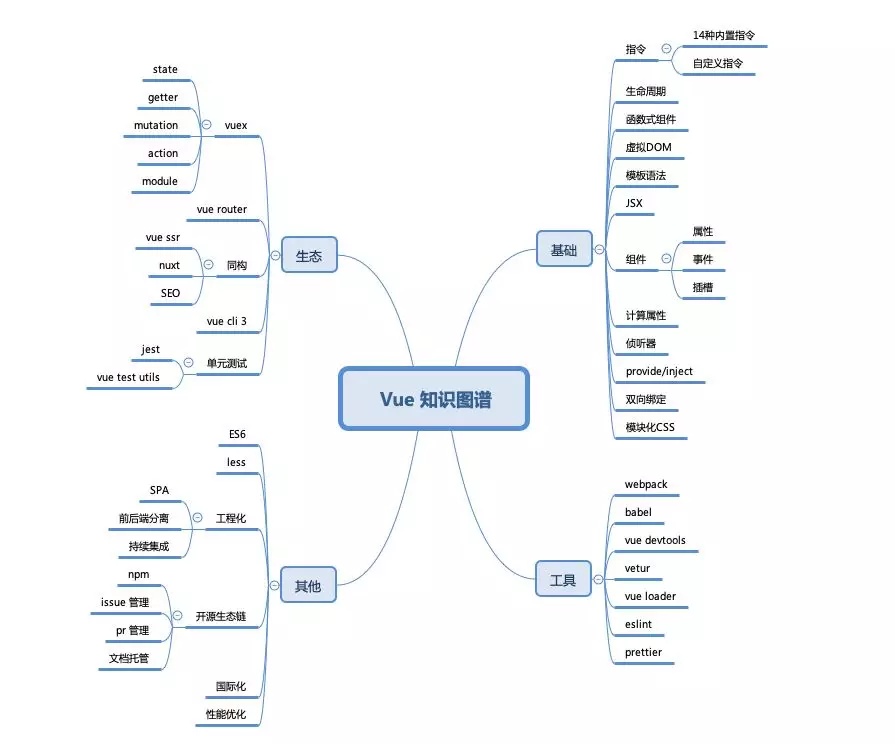
不得不承认, Vue 越来越受欢迎了。对比 Angular 和 React,虽然三者都是非常优秀的前端框架,但从 GitHub 趋势看,Vue 已经排在第一位,达到了 13 万的 Star。
这并不奇怪,Vue 基于 HTML 的模板语法,响应式的更新机制,可以让你更快、更高效地开发项目,渐进式的开发理念和繁荣的生态圈,给我们提供了大量的最佳实践,无论你是开发简单的活动页还是复杂逻辑的中后台系统,Vue 都可以轻松应对。
目前,不管是 BAT 大厂,还是创业公司,Vue 都有着广泛的应用,相关技术原理也成为了面试中的必考知识点。可以说,对于任何一个前端工程师来说,掌握 Vue 更像是一门“必修课”。
可是,想要真正用好,没有想象中容易。我发现大部分人在学习和使用 Vue 的过程中,都面临下面的困境:
概念过多,记不住。属性、事件、插槽、指令、修饰符等等,开发的时候还要一遍又一遍翻文档。
没能真正理解数据驱动,总是用各种 hack 方法更改视图,为项目挖了一个又一个的坑。
状态管理的不合理,不知道如何组织 Vue 中的 data、provide、vuex、observable。
工程化,大型项目无从下手。我们有单页面、多页面、前后端分离、mock 联调、构建、打包、单测、持续集成等等,想系统掌握很费力。